Bài viết này mình xin trình bày cách tích hợp Ckeditor vào code php của bạn.
1. Tải về CKEditor
– Truy cập vào địa chỉ: http://ckeditor.com/download

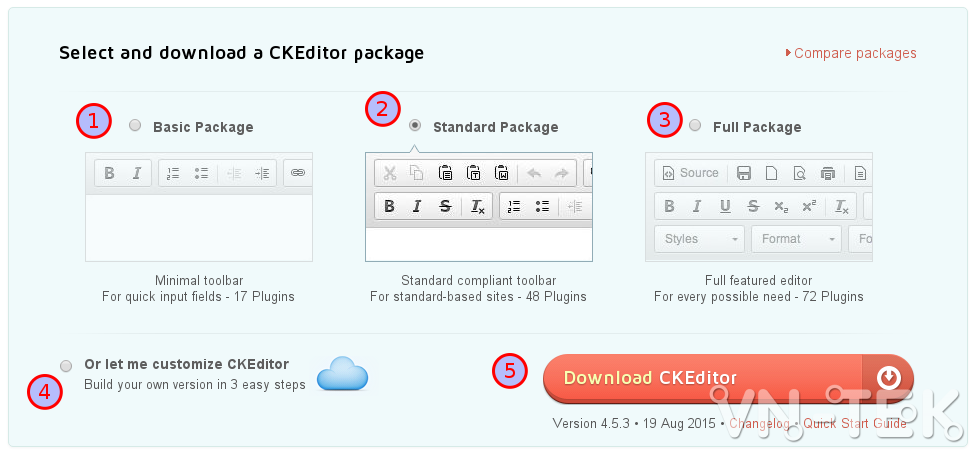
– Ckeditor cung cấp các gói mặc định để bạn download, nên chọn đúng gói phù hợp với nhu cầu của bạn, để tiết kiệm tài nguyên hệ thống.
- Basic Package (1): Là trình soạn thảo mini, nhỏ gọn, bao gồm 17 plugin cơ bản.
- Standard Package (2): Là trình soạn thảo thông thường, gồm 48 plugin thường dùng nhất. (Khuyên dùng)
- Full Package (3): Trình soạn thảo trù phú, đầy đủ với 72 plugin cài sẵn.
- Customize CKEditor (4): Nếu chọn, hệ thống sẽ dẫn bạn đến trang cài đặt ckeditor theo yêu cầu của bạn.
– Có thể click vào “Compare packages” để xem các plugin đã được cài theo các gói cấu hình tương ứng.
– Sau khi chọn được gói cấu hình đúng với nhu cầu của bạn, click vào “Download CKEditor” (5) để tiến hành tải về CKEditor.
2. Cài đặt CKEditor trong HTML
– Giải nén tập tin vừa download, được thư mục ckeditor, di chuyển thư mục này vào thư mục web của bạn. (Đặt thư mục ở vị trí thích hợp, đường dẫn sẽ khai báo sau)
– Thêm tập tin ckeditor.js vào HTML: Chèn đoạn mã này vào trong cặp thẻ <head>
<script type="text/javascript" src="ckeditor_path/ckeditor.js"></script>Chú ý: Thay đường dẫn đến file ckeditor.js tương ứng với đường dẫn tại thư mục web của bạn.
– Tạo một textarea, có khai báo thuộc tính id. Giá trị của thuộc tính này bạn có thể đặt tùy ý. Ở đây mình ví dụ là id=”editor1″
<textarea id="editor1" cols="80" name="description" rows="10">
This is my textarea to be replaced with CKEditor.
</textarea>– Dùng javascript, thay thế textarea bên trên bằng editor. Giá trị editor1 ở đây chính là giá trị của thuộc tính id đặt bên trên.
<script> CKEDITOR.replace('editor1');</script>Đoạn mã hoàn chỉnh
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>A Simple Page with CKEditor</title>
<!-- Make sure the path to CKEditor is correct. -->
<script src="../ckeditor.js"></script>
</head>
<body>
<form>
<textarea name="editor1" id="editor1" rows="10" cols="80">
This is my textarea to be replaced with CKEditor.
</textarea>
<script>
// Replace the <textarea id="editor1"> with a CKEditor
// instance, using default configuration. CKEDITOR.replace( 'editor1' );
</script>
</form>
</body>
</html>VN-Tek





























![[Google Drive] Win 7 64bit ghost full Soft và Driver 2017](https://vn-tek.com/wp-content/uploads/2017/11/ghost-win-7-da-cau-hinh-218x150.jpg)







![[Google Drive] Win 7 64bit ghost full Soft và Driver 2017](https://vn-tek.com/wp-content/uploads/2017/11/ghost-win-7-da-cau-hinh-100x70.jpg)


