Cũng xin nhắc lại rằng, làm website đa ngôn ngữ bằng Polylang là chức năng cho phép chúng ta viết nhiều hơn một ngôn ngữ trên website (ví dụ các post có phiên bản nhiều thứ tiếng khác nhau bạn tự viết) chứ không phải là chức năng tự dịch nội dung trên website.
Lưu ý:
Trước khi sử dụng, mình khuyến khích bạn nên cài tiếng Việt cho WordPress nếu trong các ngôn ngữ bạn cần sử dụng có tiếng Việt, để nó có thể hỗ trợ các cụm từ tiếng Việt đầy đủ nhất trong WordPress.
Plugin này chỉ hỗ trợ tùy biến đa ngôn ngữ với nội dung bạn nhập vào. Còn các cụm từ trong theme và plugin, muốn dịch bạn phải tự dịch ra nhiều file ngôn ngữ khác nhau, xem hướng dẫn tự dịch theme & plugin.
Cài đặt PolyLang
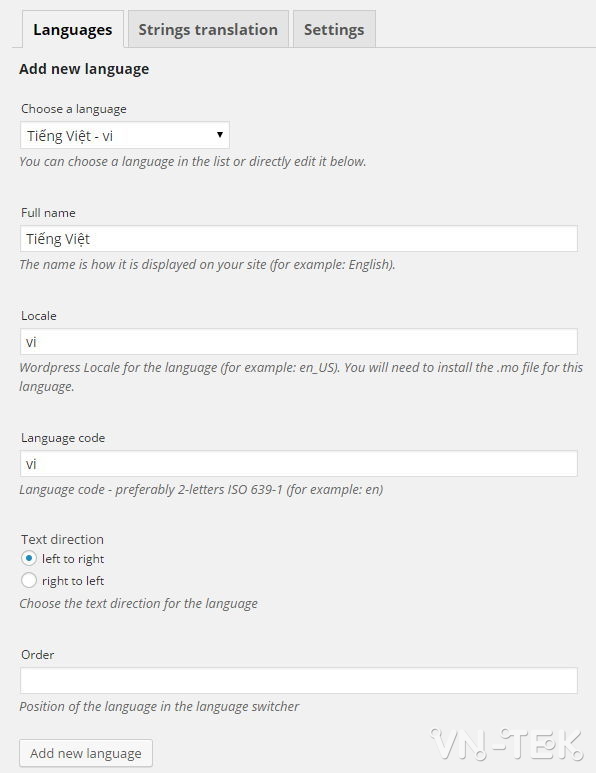
Sau khi cài plugin PolyLang xong, bạn cần vào Settings -> Languages để thiết lập ngôn ngữ cần sử dụng. Bây giờ bạn hãy lần lượt thêm các ngôn ngữ mà bạn muốn sử dụng trên website (thêm toàn bộ, kể cả tiếng Việt nếu bạn đã Việt hóa WordPress). Ở phần Add New Language, bạn chỉ cần chọn tên ngôn ngữ là nó tự thiết lập cho bạn nên hãy để nguyên tất cả.

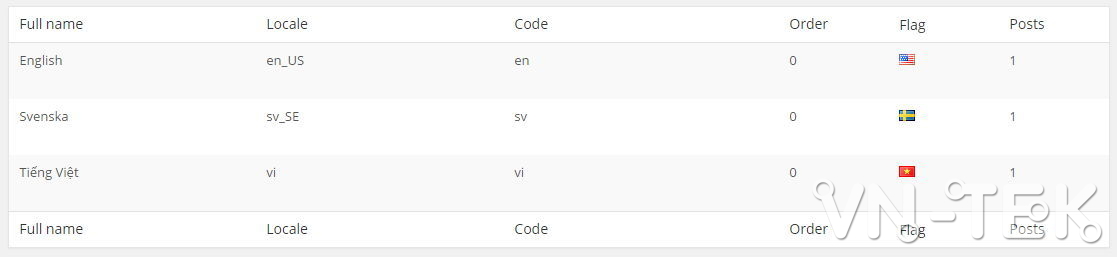
Ví dụ mình thêm 3 ngôn ngữ thế này:

Tiếp theo bạn chuyển qua phần Strings Translation để thiết lập tiêu đề website và định dạng ngày giờ trên từng ngôn ngữ. Nếu bạn có thêm tiếng Việt thì ở phần kiểu định dạng thời gian bạn nên để là d/m/Y cho nó hợp chuẩn tiếng Việt.
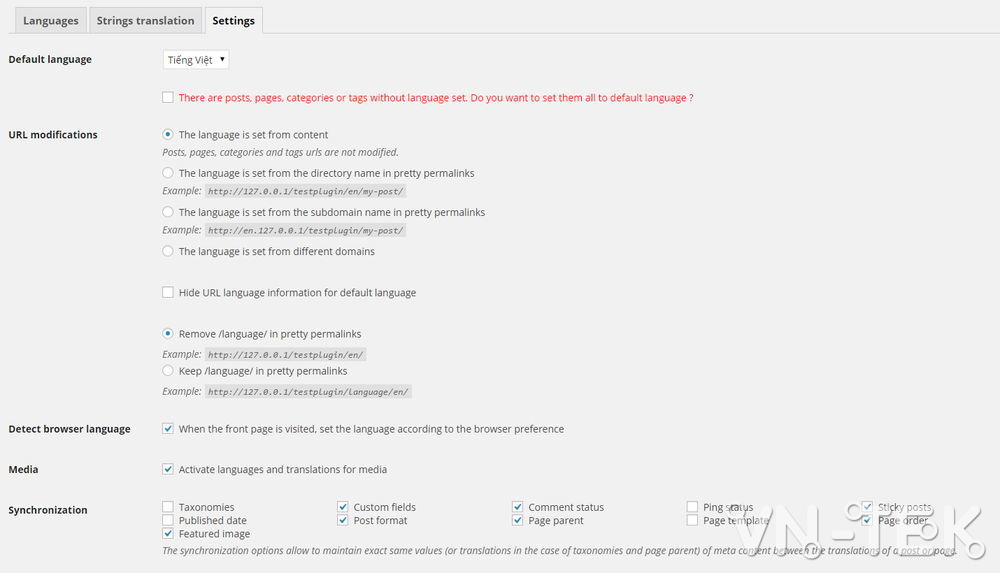
Kế tiếp bạn chuyển qua tab Settings của nó, sẽ có một số tùy chọn như sau:

- Default Language: Ngôn ngữ mặc định trên Website. Nếu bạn thấy cái dòng màu đỏ phía dưới nghĩa là bạn có dữ liệu post, page, category và tag chưa được thiết lập ngôn ngữ. Đánh dấu vào để áp dụng ngôn ngữ mặc định cho tụi nó.
- URL Modifications: Sử dụng cấu trúc ngôn ngữ cho từng phiên bản ngôn ngữ trên website. Mình khuyến khích bạn chọn kiểu “The language is set from the directory name in pretty permalinks” để sử dụng đường dẫn kiểu http://domain.com/en/tên-post.
- Hide URL language information for default language: Ẩn đường dẫn xác định ngôn ngữ ở ngôn ngữ mặc định. Ví dụ bạn chọn là tiếng Việt thì đường dẫn phiên bản tiếng Việt sẽ không có /vi/ trên đó.
- Remove /language/ in pretty permalinks: Xóa phần /language/ trên đường dẫn. (nên chọn)
- Keep /language/ in pretty permalinks: Giữ nguyên /language/ trên đường dẫn.
- Detect browser language: Nếu bạn đánh dấu, website sẽ chuyển về ngôn ngữ trùng với ngôn ngữ của trình duyệt.
- Media: Nếu đánh dấu, bạn có thể thêm từng phiên bản hình ảnh cho từng ngôn ngữ.
Synchronization: Nếu bạn muốn một số phần có cùng một giá trị trên bất cứ ngôn ngữ nào thì chọn vào. Ví dụ phần Custom field, bạn đánh dấu vào thì nó sẽ sử dụng một giá trị custom field cho toàn bộ các phiên bản ngôn ngữ.
Hiển thị nút chuyển ngôn ngữ trên giao diện
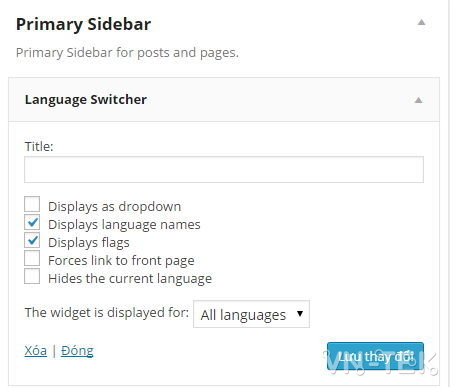
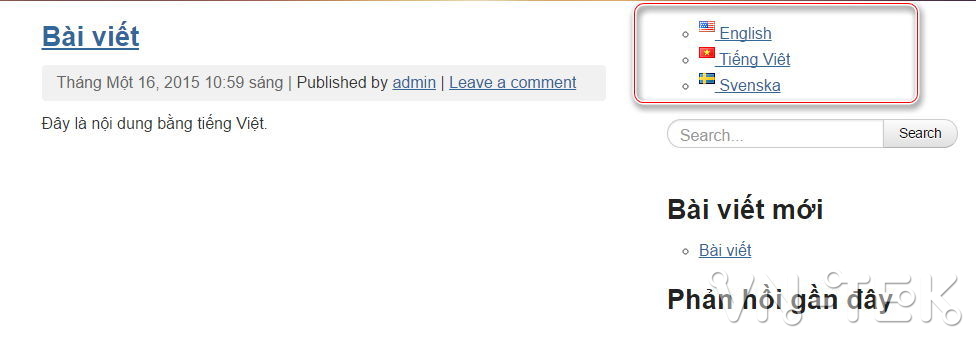
Để hiển thị các nút chuyển ngôn ngữ, bạn có thể vào Appearance -> Widget để thêm một widget tên là Language Switcher, ở tùy chọn bạn có thể tùy chọn hiển thị tên và lá cờ của từng ngôn ngữ, hoặc kiểu đổ xuống (dropdown) tùy thích.

Hoặc nếu bạn muốn tự chèn cái language switcher này ở vị trí bất kỳ trong theme, bạn có thể sử dụng hàm sau:
pll_the_languages($args);Trong đó, $args là một mảng tham số như sau (nếu không thiết lập nó sẽ áp dụng giá trị mặc định)
- ‘dropdown’ => Hiển thị dạng đổ xuống, thiết lập giá trị là 1 nó sẽ thành dạng đổ xuống (default: 0)
- ‘show_names’ => Hiển thị tên ngôn ngữ, giá trị là 1 nó sẽ hiển thị tên ngôn ngữ (default: 1)
- ‘display_names_as’ => Hiển thị tên ngôn ngữ theo “name” hoặc “slug” (default: ‘name’)
- ‘show_flags’ => Hiển thị lá cờ nếu giá trị là 1 (default: 0)
- ‘hide_if_empty’ => Ẩn các ngôn ngữ nếu ngôn ngữ dó chưa có post hoặc page tương ứng, giá trị 1 là ẩn (default: 1)
- ‘force_home’ => Sử dụng đường dẫn trang chủ nếu giá trị là 1, nếu giá trị là 0 thì nó sẽ chuyển trang hiện tại sang ngôn ngữ đã chọn (default: 0)
- ‘echo’ => echoes if set to 1, returns a string if set to 0 (default: 1)
- ‘hide_if_no_translation’ => Ẩn ngôn ngữ nếu ngôn ngữ đó chưa có giá trị nào được dịch (default: 0)
- ‘hide_current’=> Ẩn ngôn ngữ hiện tại đang chọn nếu giá trị là 1 (default: 0)
- ‘post_id’ => Nếu giá trị này thiết lập thì phần ngôn ngữ đó sẽ trỏ tới một post hoặc page chỉ định qua ID (default: null)
- ‘raw’ => Nếu bạn muốn tự viết lại CSS cho phần này thì thiết lập giá trị là 1 (default:0)
Ví dụ:
pll_the_languages( array(
'show_flags' => 0,
'dropdown' => 1
));
Nếu bạn muốn nó hiển thị kiểu hàng ngang thì thêm đoạn sau vào style.css của theme:
.widget_polylang li {
float: left;
margin-right: 1em;
list-style: none;
}
.widget_polylang li img {
margin: 8px 0px 8px 0;Thiết lập menu đa ngôn ngữ
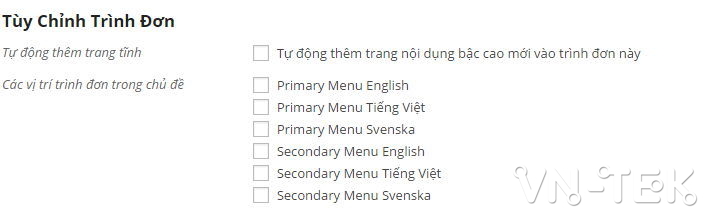
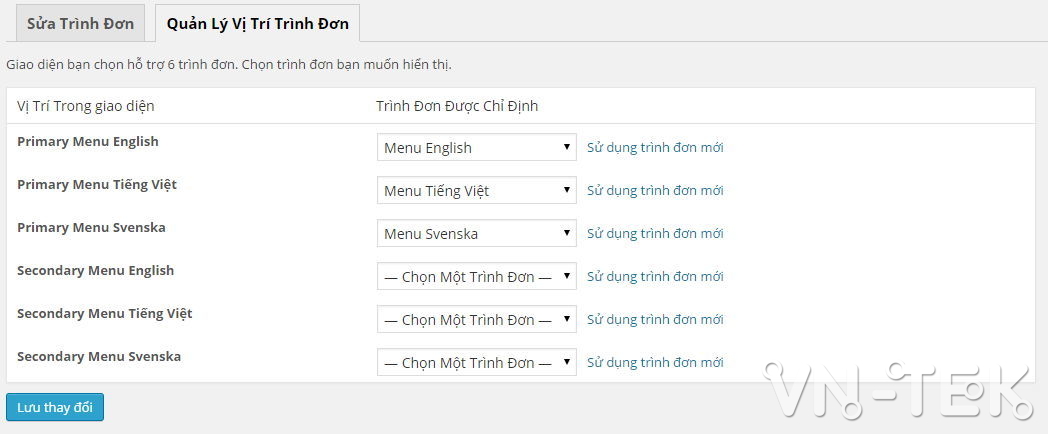
Cái hay của PolyLang là hỗ trợ một vị trí menu có thể hiển thị tách biệt với từng ngôn ngữ khác nhau. Khi bạn vào Appearance -> Menus thì sẽ thấy một vị trí menu (menu location) đều hỗ trợ từng ngôn ngữ thế này:

Bây giờ bạn hãy tạo ra các menu khác nhau và nhập ngôn ngữ tương ứng và chọn vị trí thích hợp là được.

Thiết lập Post và Page đa ngôn ngữ
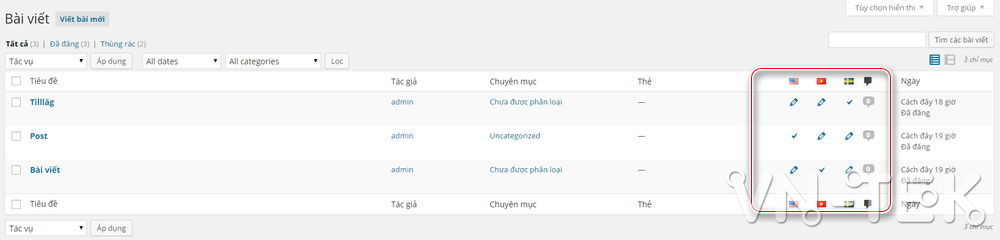
Trước khi làm việc, mình cần các bạn hiểu cơ chế tạo một post có nhiều ngôn ngữ đó là mỗi ngôn ngữ sẽ là một post riêng, nhưng khi thiết lập thì post này chỉ hiển thị với ngôn ngữ tương ứng. Khi bạn vào Posts -> All Posts, bạn xem thấy có thêm một cột ngôn ngữ như sau:

Trong đó có 2 biểu tượng mang ý nghĩa thế này:
- polang-icon-checked – Post này dành cho ngôn ngữ tương ứng với cột của nó.
- polylang-icon-empty – Trỏ tới post tương ứng với ngôn ngữ của nó.
- polang-icon-none – Post này chưa có ngôn ngữ tương ứng, nhấp vào để tạo.
Ví dụ:

Nghĩa là post này là phiên bản tiếng Thụy Điển, nhấp vào icon polylang-icon-empty sẽ dẫn tới trang sửa post của hai ngôn ngữ còn lại.
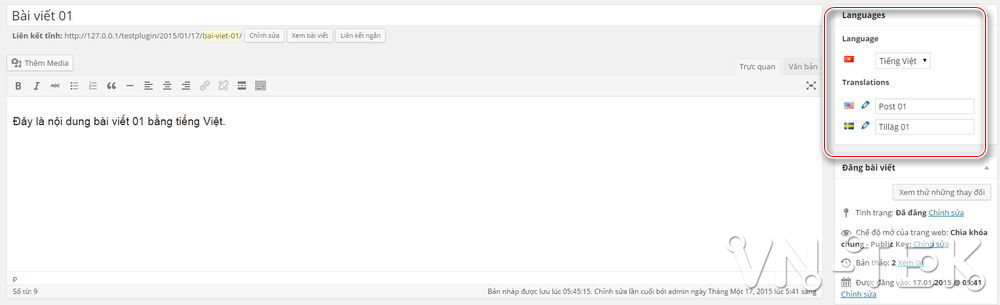
Khi tạo post mới, bạn nhìn bên cột Languages sẽ có phần chọn ngôn ngữ và nhập tên post của các ngôn ngữ còn lại. Tốt nhất là bạn hãy soạn ra các post khác nhau tương ứng với từng ngôn ngữ, sau đó mở lại từng post và nhập tên post của nó với phiên bản ngôn ngữ khác.

Đối với Page thì tương tự nhé.
Thiết lập Category & Tag đa ngôn ngữ
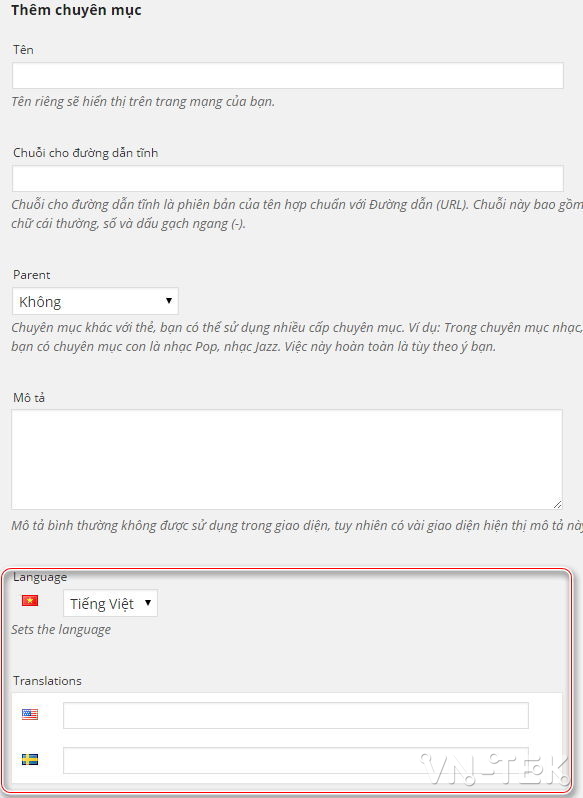
Đối với category và tag thì cũng giống như post, tức là bạn sẽ tạo ra nhiều category khác nhau và trỏ nó thành các phiên bản ngôn ngữ cho từng category.

Như hình trên thì thực ra nó là một category nhưng với 3 ngôn ngữ khác nhau. Bạn có thể thiết lập khi sửa category hoặc khi tạo category.

Và khi tạo post mới, danh sách category sẽ hiển thị ra tương ứng với ngôn ngữ mà bạn thiết lập cho post chứ không hiển thị hết tất cả nên bạn đừng lo nó sẽ rối. Tương tự với tag.
Đa ngôn ngữ với theme và plugin
PolyLang không thể hỗ trợ bạn sửa các cụm từ trong theme và plugin thành đa ngôn ngữ, nhưng nó có thể load file ngôn ngữ phù hợp với ngôn ngữ đang chọn để hiển thị ra bên ngoài. Điều này có nghĩa là, nếu bạn muốn plugin và theme của bạn hiển thị ngôn ngữ phù hợp trên ngôn ngữ khác nhau, thì bắt buộc theme và plugin của bạn phải có các file ngôn ngữ .mo trên host để nó có thể tải ra.
Nếu bạn chưa biết cách dịch theme thì hãy xem bài hướng dẫn tự dịch theme và plugin của mình nhé. Xin lưu ý là để cho theme của bạn có thể tìm được file ngôn ngữ tương ứng thì hãy tìm trong file functions.php của theme đoạn load_theme_textdomain xem nó load file ngôn ngữ ở thư mục nào và đặt file ngôn ngữ vào thư mục đó.
Lời kết
PolyLang cũng chỉ vậy thôi nhưng những gì mình đã hướng dẫn ở trên đã đủ để cho bạn làm một website đa ngôn ngữ khá hoàn chỉnh nhất rồi. Nếu có khó thì mình nghĩ khó nhất chỉ là phần thiết lập theme hiển thị tốt đa ngôn ngữ thôi nhưng bạn cố gắng tự tìm hiểu và đọc kỹ sẽ làm được.
Chúc các bạn thành công!
Nguồn Thạch Phạm






























![[Google Drive] Win 7 64bit ghost full Soft và Driver 2017](https://vn-tek.com/wp-content/uploads/2017/11/ghost-win-7-da-cau-hinh-100x70.jpg)




